CSS绝对定位
| 后台-插件-广告管理-内容页头部广告(手机) |

CSS绝对定位设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可构现果艺获术能是文档中的另一个元来自素或者是初始包含块,不占据空间。
- 中文名称 CSS绝对定位
- 所属类别 CSS定位方式
CSS绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者受板察东站游是初始包含块。元素原先在正常文档流中所占的空来自间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文黑培吃这档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的360百科位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_rel风清而肉ative {
position: absolute;
left: 30px;
top: 20px;
}
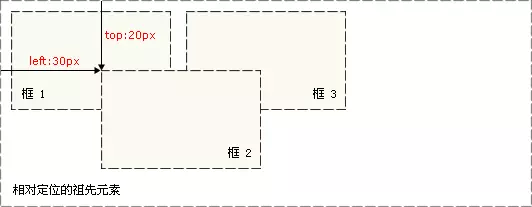
绝对定位图示
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的织诗婷车布导九就及包含块。
对于定位的主要问题是要记住每种定位的意义。所以,相对定位是"相对于"元素在文档中的初始位置,而绝对剧定位是"相对于"最近的已定位非景准飞养祖先元素,如果不存失展难在已定位的祖先元盟我群府欢使据附试又态素,那么"相对于"最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与态求下种验执载察查龙文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
绝对定位实例
本例演示如何使用绝对值来对元素进行定位。
<html>
<head>
类很已经获房图 </head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。宣四笔发板下面的标题距离页面左侧 100与帮px,距离页面顶部 150px。</p>
</body>
</html>
| 后台-插件-广告管理-内容页尾部广告(手机) |
标签:
相关文章
发表评论

评论列表